概要
このサンプルでは、(CMS APIを使用して)一度にアカウント20のビデオを表示し、ユーザーが表示された1つ以上のビデオにWebVTTキャプションを追加できるようにします。サンプルを簡単に変更して、代わりにサムネイルやポスター画像を追加したり、ビデオを再トランスコードしたりできます。サンプルの主なポイントは、基本的なAPIリクエストを超えて、それらを実際のアプリにアセンブルする方法を示すことです。
以下は、アプリロジックの概略図です。
このアプリは、1つまたは複数のアカウントの複数のユーザーが使用するようにも設計されています。実際にはそうはなりませんが、以下の説明では、バックエンドシステムからユーザー情報を取得するためのフックがどこにあるかがわかります。(または、ほとんどのAPIサンプルと同様に、使用するたびにユーザーにアカウントIDとクライアント資格情報を要求することもできます。)
認証情報の取得
client_idとを取得するにはclient_secret、OAuth UI に移動してこのアプリを登録する必要があります。
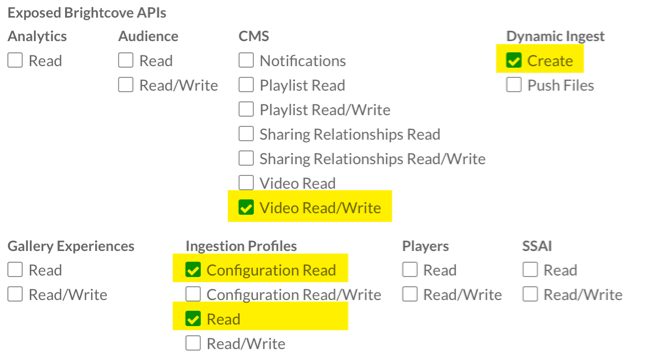
必要な権限は次のとおりです。

また、CURL または Postman 経由で資格を取得することもできます。以下を参照してください。
API から直接認証情報を取得する場合は、次の権限が必要です。
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
レート制限
レート制限の詳細については、「ベストプラクティス」を参照してください。
アプリ
ソースコード
このサンプルに関連付けられているすべてのコードを、この GitHub リポジトリで検索します。
サンプルアプリ
ペンを見るDynamic Ingest APIサンプル:テキストトラックを追加する Brightcove Learning Services( @ rcrooks1969) オンCodePen。
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果 ] ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JS ボタンをクリックして、コードタイプの 1 つを表示します。
- 右上隅にある CodePen の編集をクリックして、この CodePen を自分のアカウントにフォークします。
- このサンプルに関連付けられているすべてのコードを、この GitHub リポジトリで検索します。
プロキシコード
このページのサンプルアプリを独自のバージョンで作成するには、独自のプロキシを作成してホストする必要があります。(Brightcoveラーニングサービスで使用されるプロキシは、Brightcoveのドメインからのリクエストのみを受け付けます)。サンプルプロキシは、私たちが使用しているものと非常に似ていますが、BrightCove 以外のドメインからのリクエストをブロックするチェックがないサンプルプロキシは、この GitHub リポジトリにあります。また、そこで使用するための基本的な手順と、 REST API の使用で説明されているプロキシの周りにアプリを構築するためのより精巧なガイドがあります。


