入門
CMS ユーザがページに動画または再生リストプレーヤーを埋め込む場合、ウェブページ上のBrightcoveプレーヤーの外観や操作性を制御できるように、Brightcoveプレーヤーの埋め込みコードの生成にできる限り柔軟性を与える必要があります。ただし、HTML または JavaScript の専門家であるとは思わないようにします。
このトピックでは、その方法に関するガイドラインを示します。このドキュメントのオーディエンスは主に Brightcove パートナーですが、Video Cloud またはスタンドアロンの Brightcove Player を CMS と統合するユーザーにとって役立ちます。
プレーヤーの埋め込みダイアログの動作
ユーザーがWebページ上のプレーヤーのフォーマットを制御することを可能にするダイアログがあるはずです。このダイアログでは、ユーザーが以下のフィールドを設定できるようになります。このダイアログが表示される前に、ユーザはすでに Brightcove アカウントと動画または再生リストを選択していることを前提としています。そうでない場合は、以下の付録 A の説明に従って、最初にBrightcoveのアカウントと動画または再生リストを選択します。
- プレイヤー :ユーザーは、利用可能な Brightcove プレーヤーからプレーヤーを選択できる必要があります。動画プレーヤーを埋め込む場合は、プレイリストが有効でないプレーヤーのみを選択できます。プレイリストプレーヤーを埋め込む場合は、プレイリストが有効なプレーヤーのみを選択できます。
- 自動再生 :ユーザーは自動再生を有効/無効にできるはずです。デフォルトは無効です。
- ミュート :ユーザーはミュートを有効/無効にできるはずです。デフォルトは無効です。
- 埋め込みタイプ :ユーザーは、iFrame と Javascript の埋め込みコードのいずれかを選択できるはずです。
- ビデオプレーヤーの場合、デフォルトは Javascript である必要があります。
- プレイリストプレーヤーの場合、デフォルトは iFrame です。
- サイズ :ユーザーはレスポンシブから選択できる必要があります[1-1] または固定サイズ[1-2]。
- ビデオプレーヤーの場合、デフォルトは [レスポンシブ] になります。
- プレイリストプレーヤーの場合:
- iFrameの場合、デフォルトはレスポンシブでなければなりません。
- Javascriptの場合、デフォルトは修正されるはずです。
- アスペクト比 :ユーザーはアスペクト比を選択できる必要があります[1-1]。
- 次から選択できます。
16:94:3Custom
- デフォルトはでなければなりません
16:9。
- 次から選択できます。
- 幅高さ:ユーザーは幅と高さを入力できる必要があります[1-1]。
- アスペクト比が 16:9 または 4:3 の場合、[ 高さ ] フィールドはグレー表示され、[ 幅 ] と [ 縦横比 ] に基づいて自動的に計算されます。
- デフォルト値は次のようになります
640にとって幅と360にとって身長アスペクト比がカスタムの場合。
注
- [1-1] CMSがコードを埋め込むためのネイティブコンテナを提供し、ユーザーがレスポンシブvs固定および幅/高さを指定できる場合は、サイズ設定にコンテナを使用し、Brightcove埋め込みコードを常にレスポンシブにする方が理にかなっています。
- [1-2] 以下に含まれるレスポンシブ埋め込みコードは、最大幅として幅を使用します。
Brightcoveの関連ドキュメント
ビデオクラウドと CMS の統合に関する一般的なヘルプ
プレイヤーのリストを取得する
プレイリストプレーヤーの識別
- 上記のPlayer Management API リクエストによって返されたプレイヤーのリストを反復処理します。
playlistフィールドを探します:- フィールドが存在し、値がの場合
true、それはプレイリストプレーヤーです - 値が
falseまたはplaylist存在しない場合は、次の手順を実行します。
- フィールドが存在し、値がの場合
pluginsリストを反復処理し(存在する場合)、registry_id等しいフィールドを探します@brightcove/videojs-bc-playlist-ui。それが存在する場合は、プレイリストプレーヤーです。そうでない場合はそうではありません。プレイヤーリストの戻り値のサンプルは次のとおりです。"items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
パラメータとコードを埋め込む
以下のセクションでは、ユーザーの選択に基づいて Brightcove プレーヤーの埋め込みコードを生成する方法について説明します。以下に説明するように、%XYZ%値は埋め込みコードに代入されます。
共通パラメータ
%AUTOPLAY%= autoplay ifAutoplayenabled, else it is anullstring%MUTED%= muted ifMutedenabled, else it is anullstring%ACCOUNTID%= User selected Brightcove account ID%VIDEOID%= User selected video ID%PLAYLISTID%= User selected playlist ID%PLAYERID%= User selected Video player ID or Playlist player ID%CMS%= Name of CMS%CMSVERSION%= Version of CMS%CONNECTORVERSION%= Version of connector
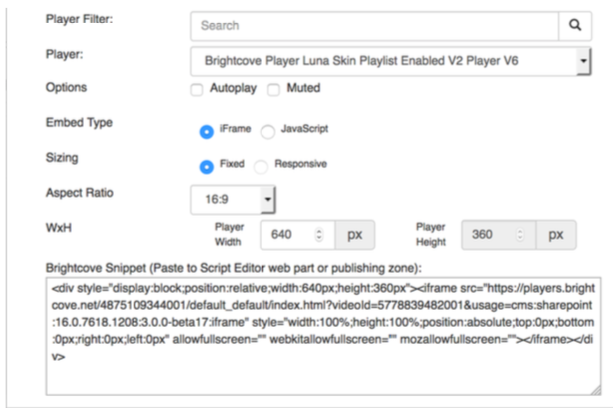
iFrame ビデオプレーヤーの埋め込み
レスポンシブサイジングのパラメータ(最大サイズ)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
固定サイズのパラメータ
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcoveの埋め込みコード
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
実装例

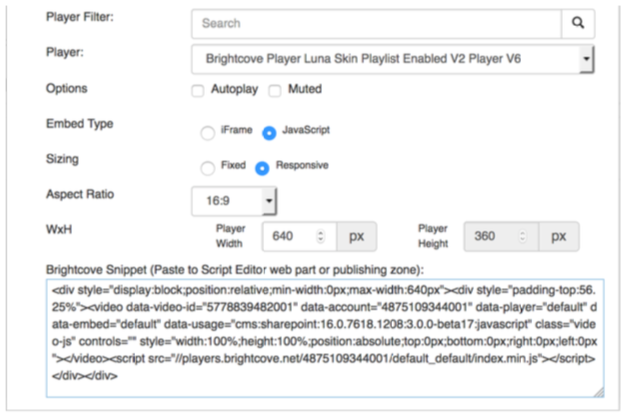
JavaScript(ページ内)プレーヤーの埋め込み
レスポンシブサイジングのパラメータ(最大サイズ)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
固定サイズのパラメータ
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcoveの埋め込みコード
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
実装例

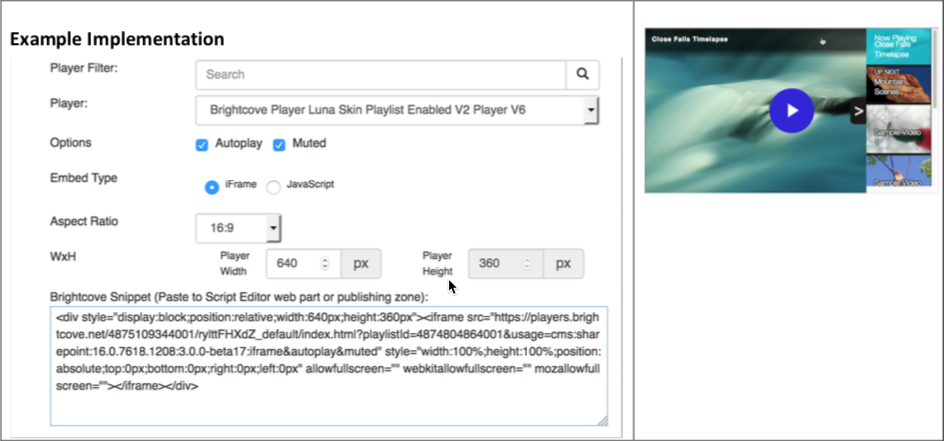
iFrame プレイリストプレーヤーの埋め込み
レスポンシブサイジングのパラメータ(最大サイズ)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
固定サイズのパラメータ
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcoveの埋め込みコード
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
実装例

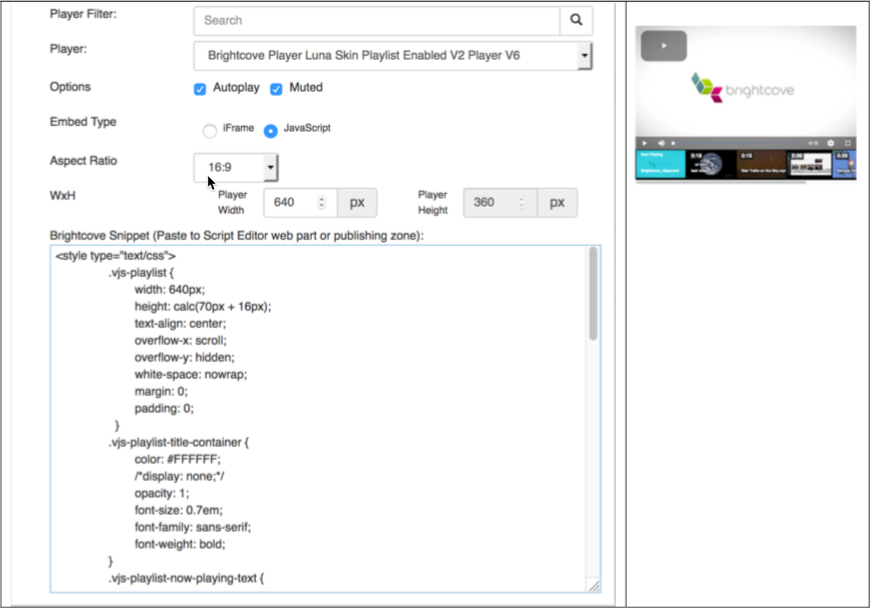
JavaScript (ページ内) プレイリストプレーヤーの埋め込み
レスポンシブサイジングのパラメータ(最大サイズ)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
固定サイズのパラメータ
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Brightcoveの埋め込みコード
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
実装例

付録A
プレーヤーの埋め込みダイアログを開く前に動画または再生リストが選択されていない場合は、ダイアログで動画またはプレイリスト(および必要に応じて Brightcove アカウント)を選択できる必要があります。ダイアログには、以下のフィールドが表示されます。
- Brightcoveのアカウント:Brightcove アカウントが選択されていない場合、ユーザは選択できるはずです。
- 検索フィルタ:ユーザーは検索文字列を入力して、表示されている動画または再生リストのリストをフィルタリングできる必要があります。Brightcoveの検索 API を使用する場合は、検索文字列を URI エンコードする必要があります(下の例を参照)。
- フォルダ:ユーザーは、Brightcove アカウントから Folder 名を選択して、表示される動画のリストをフィルタリングできます。Brightcove API にはフォルダ用のフィルタが組み込まれていないため、クライアントコードですべての動画を取得してから、フォルダでフィルタリングする必要があります。(Does not apply to playlists)
- 制限:ユーザーは、主に検索のパフォーマンスを向上させるために、返される動画の数を制限できる必要があります。Brightcove検索を使用する場合、指定できる上限は 100 です。100 を超える動画を返すには、ページングメカニズムを実装する必要があります。また、ユーザーがフィルタするフォルダを選択した場合、クライアントはページングメカニズムを使用してアカウント内のすべてのビデオを要求し、フォルダによってそのリストをローカルにフィルタリングし、ユーザー制限で指定された動画の数を返す必要があります。(Does not apply to playlists)
- 並べ替え方法:ユーザーはソートフィールドを選択できるはずです。
- 動画の場合、ユーザーは動画名、更新日、作成日、開始日、合計再生数を選択できる必要があります。デフォルトは更新日です。
- プレイリストの場合、ユーザーは名前と変更日のいずれかを選択します。デフォルトは修正日です。
- ソート順:ユーザーは、昇順または降順を選択できる必要があります。デフォルトは降順である必要があります。
このダイアログには次の動作が必要です。
- 上記のユーザー選択に基づいて、動画または再生リストのリストを表示します。ユーザーが1つのビデオまたは1つのプレイリストを選択できるようにします。
- 動画のリストを表示する場合:
- アクティブな動画のみが表示されます。
- サムネイル画像、ビデオ名、および ID が表示されます。
- 選択できるビデオは 1 つだけです。
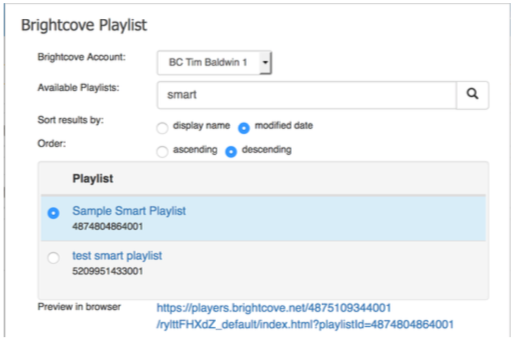
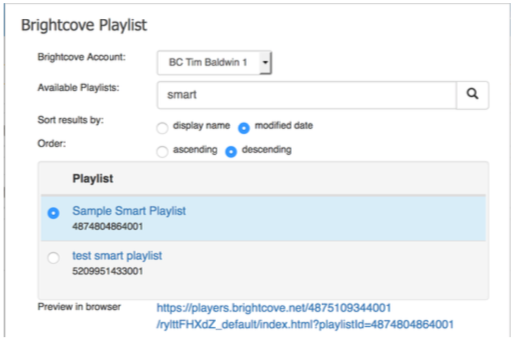
- プレイリストのリストを表示する場合:
- プレイリストが手動再生リストの場合は、プレイリスト名、ID、再生リストに含まれる動画の数を表示します。
- プレイリストがスマートプレイリストの場合は、再生リスト名、ID、およびビデオ数の代わりに-を表示します。
- 選択できるプレイリストは 1 つだけです。
- 新しいブラウザータブで動画またはプレイリストプレーヤーを開くクリック可能なリンクを表示します。
Brightcoveの関連ドキュメント
ダイアログの実装例
ビデオ選択

プレイリストの選択

URI エンコーディングの例
-
検索文字列:
great+blue文字列CMS API呼び出しは次のようになります。
great%2Bblue返された動画:すべての単語を含む:
greatとblue[2-1] -
検索文字列:
great blue文字列CMS API呼び出しは次のようになります。
great%20blue返される動画は、次の単語を含むものすべてです。
greatまたblue[2-1] -
検索文字列:
"great blue"文字列CMS API呼び出しは次のようになります。
%22great%20blue%22返される動画は、完全なフレーズを含むすべてです。
great blue[2-1]
注
- [2-1] ステミングすべての場合に適用されます。上記のような検索は、タイトルの付いた動画と一致します
Great Bluesと同様Great Blue Heron。


