概要
Brightcoveの実装は、次の2つの部分で構成されています。
-
OAuthAPI-利用可能なすべてのOAuth機能へのアクセスを提供します
-
OAuth 認証情報 UI-Studio の [アカウント設定] インターフェイスからアクセスできる UI では、Brightcove API を使用するアプリケーションを簡単に登録し、クライアント ID とクライアントシークレットを生成できます。OAuth UI の使用方法については、「 API 認証資格情報の管理」を参照してください。
「 API リファレンス」も参照してください。
用語集
- OAuth
-
承認のためのオープンスタンダード。OAuthは、クライアントアプリケーションに '安全な委任アクセスを提供します' リソース所有者に代わってサーバーリソースに。OAuthは基本的に、リソース所有者の承認を得て、承認サーバーによってサードパーティクライアントにアクセストークンを発行できるようにします。次に、クライアントはアクセストークンを使用して、リソースサーバーによってホストされている保護されたリソースにアクセスします。
- 範囲
-
リソースのセット(APIを介してアクセス可能)およびそれらのリソースに対するいくつかの操作(「読み取り」や「書き込み」など)を記述するデータオブジェクト。アクセストークンのスコープは、そのトークンを提示することによって実行できることを制限します。
- クライアント
-
BrightcoveAPIを介してリソースにアクセスするためにエンドユーザーが使用するアプリ。
- クライアントID
-
OAuthサービスによって生成されたクライアントの一意の識別子。
- クライアントシークレット
-
クライアントIDとともに使用されるビットの文字列は、クライアントを認証するためのパスワードとして機能します。
- アクセストークン
-
APIへの一時的なアクセスを提供するビットの文字列。アクセストークンは、要求に応じてクライアントのOAuthサービスによって返されます。
- フロー
-
OAuthで保護されたリソースへのアクセスに成功する一連の操作。
ベース URL
OAuthAPIのベースURLは次のとおりです。
https://oauth.brightcove.com/v4
クライアント資格情報のフロー
クライアント認証情報フローでは、アプリはアクセストークンをリクエストし、クライアントIDとクライアントシークレットをリクエストとともにOAuthサービスに渡します。現在、これはBrightcoveのお客様にサポートされている唯一のフローです。
クライアントの資格情報フローがどのように機能するかは、シナリオによって異なります。
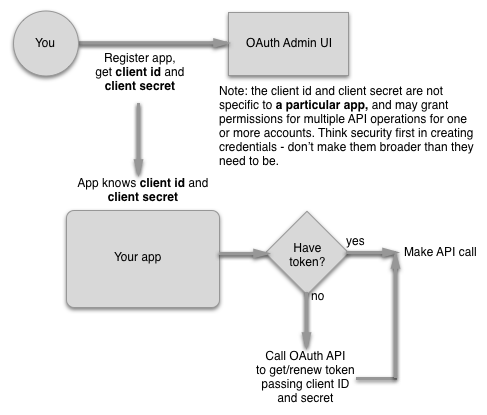
組織アプリ
このシナリオでは、組織に属する1つまたは複数のアカウントに対してのみ、1つ以上のBrightcoveAPIと対話する必要があるアプリがあります。アプリは特定のユーザーに関連付けられていません。この場合、ワークフローは次のようになります。

このシナリオを実装するには、次のようにします。
-
OAuth UIまたはOAuthサービスを使用して、アプリのクライアントIDとシークレットを取得します。UIを使用すると、単一のアカウントまたは複数のアカウントのクライアントIDとシークレットを取得できます。これは 1 回限りの操作です。
-
サーバー側アプリにロジックを追加して、アクセストークンをOAuthAPIにリクエストします。実装はアプリの言語によって異なります(既存のアプリを使用することをお勧めします) OAuth2ライブラリ可能であればあなたの言語のために)、しかしあなたがする電話は以下へのPOSTリクエストになります:
https://oauth.brightcove.com/v4/access_tokenザ・
client_idそしてclient_secretとして渡されますusername:password基本認証ヘッダー内:Authorization: Basic {client_id}:{client_secret}全体
{client_id}:{client_secret}文字列はBase64でエンコードされている必要があります(たとえば、Node.jsでは、Buffer.toString("base64")方法)。CURLはBASE64エンコーディングを自動的に実行するため、資格情報を次のように渡すことができます。user {client_id}:{client_secret}。また、を含める必要がありますContent-Type: application/x-www-form-urlencodedヘッダ。リクエストの本文には、キーと値のペアが含まれます
grant_type=client_credentials。以来、Content-typeですx-www-form-urlencoded、これをリクエストURLにパラメータとして追加することもできます。https://oauth.brightcove.com/v4/access_token?grant_type=client_credentials以下は、非常に基本的なNode.jsアプリです。
access_token有効なclient_idそしてclient_secret。/* * Simple node app to get an access_token for a Brightcove API * You will need to substitute valid client_id and client_secret values * for {your_client_id} and {your_client_secret} */ var request = require('request'); var client_id = "{your_client_id}"; var client_secret = "{your_client_secret}"; var auth_string = new Buffer(client_id + ":" + client_secret).toString('base64'); console.log(auth_string); request({ method: 'POST', url: 'https://oauth.brightcove.com/v4/access_token', headers: { 'Authorization': 'Basic ' + auth_string, 'Content-Type': 'application/x-www-form-urlencoded' }, body: 'grant_type=client_credentials' }, function (error, response, body) { console.log('Status: ', response.statusCode); console.log('Headers: ', JSON.stringify(response.headers)); console.log('Response: ', body); console.log('Error: ', error); }); -
応答本文は次のようになります。
{ "access_token": "ACikM-7Mu04V5s7YBlKgTiPu4ZO3AsTBlWt-73l5kXRN4IeRuIVlJHZkq_lFQdZBYfzT9B_nHNgcmNFdalxSiNdqOBaaV7wQCCnRCua_efHNCg9d_yLbezcjxr3AGcBKy9a8_t-uTMTA46T24LKMOBGBNJFkyATSZI4JuxU71VIyGF9hDisbKHmKC5G5HdQ0nJgyCD1w1zkKrB1CpFb5iiBuA_XOzehF-Xf5DBYnSkDhzzByuFwTv9dU9d7W6V2OuiKiTzCzY3st01qJTk6-an6GcAOD4N5pdN8prvvMDQhz_HunJIamvVGqBz7o3Ltw8CFFJMXKQdeOF8LX31BDnOvMBEz-xvuWErurvrA0r6x5eZH8SuZqeri4ryZAsaitHiJjz9gp533o", "token_type": "Bearer", "expires_in": 300 }キャプチャする必要があります
access_token。通話が断続的になる場合を除き、断続的になる場合は、新しい通話をリクエストしますaccess_tokenAPI呼び出しごとに、キャプチャする必要もありますexpires_in後のリクエストでトークンがまだ有効かどうかを確認するために使用できるように値を設定します。有効でない場合は、新しいトークンをリクエストする必要があります。ザ・expires_in値は秒単位です。 -
あなたが持ったら
access_token、トークンを含むBrightcoveAPIを呼び出すことができますAuthorization次の形式のヘッダー:Authorization: Bearer {access_token}
見るアクセストークンの取得詳細とコードサンプルについては。
一般的な承認
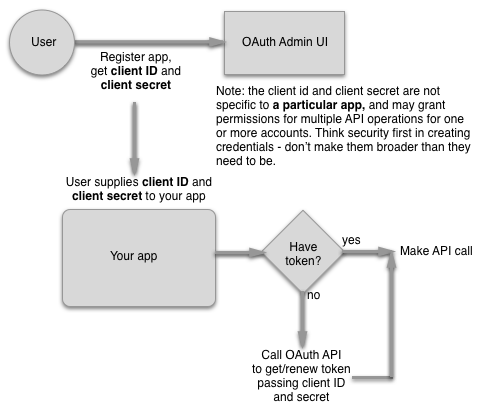
このシナリオは主に、さまざまな組織のBrightcoveユーザーが使用できるアプリを作成するBrightcoveパートナーに適用されます。このシナリオのワークフローは次のようになります。

最初のシナリオではなくこのシナリオを実装する場合の唯一の違いは、ユーザーがOAuth UIからアプリのクライアントIDとシークレットを取得し、フォームを介してこれらを提供する必要があることです。次に、これらをアプリに渡して、リクエストとともに送信します。access_token。それを除けば、すべてが同じになります。
クライアント資格情報を取得する
クライアントの資格情報を取得する最も簡単な方法(client_idそしてclient_secret)を使用することですOAuth UI。ただし、OAuthサービスから直接取得したい場合は、POSTリクエストを送信して取得できます。https://oauth.brightcove.com/v4/client_credentials、次のヘッダーを渡します。
Content-Type: application/jsonAuthorization: BC_TOKEN your BC_TOKEN
また、ペイロードとしてJSONオブジェクトを送信する必要があります。
{
"type": "credential",
"maximum_scope": [
{
"identity": {
"type": "video-cloud-account",
"type": "perform-account",
"account-id": account_id1
},
"operations": [
"video-cloud/player/all"
]
},
{
"identity": {
"type": "video-cloud-account",
"type": "perform-account",
"account-id": account_id2
},
"operations": [
"video-cloud/player/all"
]
}
],
"name": "AnalyticsClient",
"description": "My analytics app"
}
オペレーション
ここで変わるのはoperations値。これは、アクセスするAPIと、読み取り、書き込み、またはその両方の操作にアクセスするかどうかによって異なります。現在サポートされているすべての操作の一覧については、「クライアント認証情報リクエストの API オペレーション」を参照してください。
curl または Postman を使用したクライアント認証情報の取得に関する詳細なガイドについては、以下を参照してください。
OAuthの操作
APIリクエストのアクセストークンの取得を処理するロジックを構築するには、2つの一般的な方法があります。
単一のサーバー側アプリを構築している場合は、ロジックをアプリに組み込むことは理にかなっています。操作のシーケンスは次のようになります。

代わりに、Brightcove APIを呼び出す必要がある複数のアプリを構築する場合、またはクライアント側のWebアプリを作成する場合は、アクセストークンを取得するためのコードを単一のプロキシに統合する方が理にかなっています。この場合、操作のシーケンスは次のようになります。

を参照してくださいクイックスタート簡単なプロキシを作成するための詳細な手順については。
クライアントのサンプルとライブラリ
作成しましたサンプルクライアントの実装実装のモデルを提供するために、いくつかの言語で。
多くの言語で利用できるOAuth2ライブラリもあります。通常、OAuth APIとの相互作用を構築するのではなく、可能な場合はこれらのライブラリを使用することをお勧めします。以下は利用可能なライブラリの部分的なリストです。より広範なリストについては、を参照してください。 http://oauth.net/2/
- Python
-
- 制裁
- rauth
- python-oauth2
- PHP
- ココア
- ココア
- iOS
- iPhoneとiPad
- iOSおよびMacMacOS
- iOSおよびMacMacOS
- Java
-
- Apache Oltu
- 春の社会
- OAuthの春のセキュリティ
- レストレットフレームワーク(ドラフト30)
- ルビー
-
- Ruby Gem
- ルビー
- 。ネット
-
- OWINミドルウェア
- DotNetOpenAuth
- Spring Social for .NET
- Qt / C ++
- O2


