はじめに
Brightcove は通常、将来動画を再トランスコードする必要性が生じた場合に備えて、ビデオ マスターを保存しています。 元の動画ファイルを誤って削除してしまった場合など、ビデオ マスターの一部またはすべてをダウンロードする必要があるかもしれません。 Studio と CMS API には、これを行う直接的な方法はありませんが、Social Syndication API で作成された MRSS フィードにはビデオ マスターへのリンクが含まれているため、これらのフィードを使用してビデオ マスターをダウンロードすることができます。
注意事項
以下のことに注意して下さい:-
ビデオ マスターが使用できないケース:
- すべての標準トランスコードプロファイルはビデオ マスターを保存しますが、カスタム トランスコード プロファイルを使用している場合、マスターを保存しないように指定されている場合。
- CMS APIを使用してビデオ マスターを削除することが可能で、一部のお客様はデータ ストレージのコストを削減するために削除する事を選択している場合。
- ビデオ マスターは、インジェストしたオリジナルのビデオ ファイルである場合もあれば、わずかに修正されたコピーである場合もあります。トランスコード処理中にビデオファイルが検査され、軽微なエンコーディング エラーが見つかる場合があります。この場合、コピー内のエラーは修正され、ビデオ マスターとして保存されます。
API を使用するのは初めてですか?
API の操作が初めてで、ビデオ マスターを取得するためにこれを行うだけの場合は、役立つ情報がいくつかあります。 REST API は、適切な HTTP メソッドで URL を開くだけでリクエストを行うことができるため、人気があります。ブラウザは Web ページを開くたびにこれを実行しますが、使用しているのは GET HTTP メソッドのみです。他にもあります。
幸いなことに、REST API リクエストの作成に役立つツールが数多く存在しており、1 つまたはいくつかのリクエストを行う必要がある場合にはそれらで十分です。 Brightcove API で最も一般的なツールの使い方をいくつか紹介します:
プロセスの概要
マスターをダウンロードするためのフィードを設定するためのおおまかな手順を次に示します。手順については、以降のセクションで詳しく説明します。
- Social Syndication API の認証情報 をお持ちでない場合は、認証情報を取得してください。
- テンプレートを受け入れることができる "universal" タイプの MRSS フィードを作成 して下さい。
- マスターを含むテンプレートを設定します。
これらの手順を完了すると、ビデオ マスターをダウンロードできるようになります。
認証
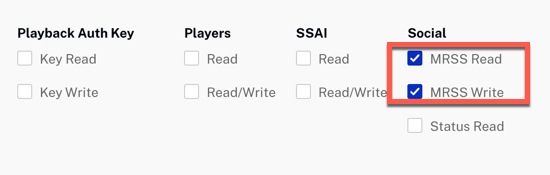
Configuration API にアクセスするには、リクエストの Authorization ヘッダーで Brightcove OAuth service からの bearer トークンを指定する必要があります。さまざまな API メソッドでは、対象の認証情報に対して次のいずれかの操作 (アクセスするメソッドに応じて) を指定する必要もあります:
video-cloud/social/mrss/readvideo-cloud/social/mrss/write
これらの操作は、Studio 管理者モジュールの API 認証のセクション で設定できます:

必要に応じて、OAuth API 経由で認証情報を作成することもできます:
MRSSフィードの作成
フィードは、Social Syndication API への POST リクエストで作成できます:
https://social.api.brightcove.com/v1/accounts/{{account_id}}/mrss/syndicationsリクエストボディには、type を universal に設定し fetch_digital_master を true trueに設定する必要があります。 以下は、これを動作させるために必要な最小限のリクエストボディです:
{
"name": "Feed with masters",
"type": "universal",
"fetch_digital_master": true
}マスターを含むテンプレートの設定
アカウント内の各ビデオのマスターをフィードに含めるように指示するテンプレートをフィードに設定できます。これは、次の PUT リクエストを行うことで実行できます:
https://social.api.brightcove.com/v1/accounts/{{account_id}}/mrss/syndications/{{syndication_id}}/templateリクエスト本文は、フィードに設定するテンプレートです。サンプル テンプレートに含まれるソース テンプレート を使用することになるでしょう - 便宜上、以下に再掲します。
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:media="https://search.yahoo.com/mrss/" xmlns:dcterms="https://purl.org/dc/terms/"
xmlns:ext="https://ooyala.com/syndication/ext/" version="2.0">
<channel>
{%- if title %}
<title>{{title | escape}}</title>
{%- else %}
<title>{{name | escape}}</title>
{%- endif %}
{%- if description %}
<description>{{description | escape}}</description>
{%- else %}
<description>{{name | escape}}</description>
{%- endif %}
{%- if destination_url %}
<link>{{destination_url | escape}}</link>
{%- elsif syndication_url %}
<link>{{syndication_url | escape}}</link>
{%- endif %}
{%- for asset in assets %}
<item>
{%- if asset.name %}
<title>{{asset.name | escape}}</title>
{%- endif %}
{%- if asset.id %}
<guid isPermaLink="false">{{account_id}}:{{asset.id}}</guid>
<link>{{player_url}}/{{account_id}}/default_default/index.html?videoId={{asset.id}}</link>
{%- endif %}
{%- if asset.publish_at %}
<pubDate>{{asset.publish_at | date: "%a, %d %b %Y %H:%M:%S +0000"}}</pubDate>
{%- else %}
<pubDate>{{asset.created_at | date: "%a, %d %b %Y %H:%M:%S +0000"}}</pubDate>
{%- endif %}
{%- if asset.name %}
<media:title>{{asset.name | escape}}</media:title>
{%- endif %}
{%- if asset.schedule.starts_at or asset.created_at %}
<dcterms:valid>
{%- if asset.schedule.starts_at %}start={{asset.schedule.starts_at | date: "%Y-%m-%dT%H:%M+00:00"}};
{%- else %}start={{asset.created_at | date: "%Y-%m-%dT%H:%M+00:00"}};{%- endif -%}
{%- if asset.schedule.ends_at %}end={{asset.schedule.ends_at | date: "%Y-%m-%dT%H:%M+00:00"}};{%- endif -%}
scheme=W3C-DTF</dcterms:valid>
{%- endif %}
{%- if asset.images.thumbnail.sources.size > 0 %}
{%- assign thumb = asset.images.thumbnail.sources[0] %}
<media:thumbnail url="{{thumb.src | escape}}"
{%- if thumb.width %} width="{{thumb.width}}" {%- endif %}
{%- if thumb.height %} height="{{thumb.height}}" {%- endif -%}
/>
{%- endif %}
{%- if asset.digital_master.url %}
<media:content url="{{asset.digital_master.url | escape}}" medium="video" expression="full"
{%- if asset.digital_master.size %} fileSize="{{asset.digital_master.size}}" {%- endif %}
{%- if asset.digital_master.duration %} duration="{{asset.digital_master.duration | divided_by: 1000}}" {%-
endif -%}
/>
{%- endif %}
{%- if asset.original_filename %}
<ext:originalFilename><![CDATA[ {{asset.original_filename}} ]]></ext:originalFilename>
{%- endif %}
</item>
{%- endfor %}
</channel>
</rss>テンプレートの修正版
上記のテンプレートでは URLをエスケープしていますが、これは一般的な RSSリーダーでは正しい形式です。 しかし、この場合、ブラウザや他のアプリで動作するダウンロード リンクを用意したいと思うかもしれません。 上記でハイライトしたテンプレートのセクションを、少し修正したこのバージョンに置き換えることで、簡単に実現することができます:
{%- if asset.digital_master.url %}
url="{{asset.digital_master.url}}" medium="video"
expression="full"
{%- if asset.digital_master.size %} fileSize="{{asset.digital_master.size}}" {%- endif %}
{%- if asset.digital_master.duration %} duration="{{asset.digital_master.duration | divided_by: 1000}}" {%-
endif -%}
/>
{%- endif %}
これでURLが変更され、ブラウザで開いてビデオ マスターのダウンロードを開始できるようになる。
フィードのページング
MRSS フィードは 100 アイテムに制限されています。 100 を超えるビデオのマスターをダウンロードしたい場合は、 offset パラメーターを使用してフィード全体をページングすることでダウンロードできます (フィード API の操作を参照)。たとえば、2 番目の 100 個のビデオを取得するには、次のように offset を 100 に設定します。:
https://social.feeds.brightcove.com/v1/accounts/{{account_id}}/mrss/syndications/{{syndication_id}}/feed?offset=100